Får bort "inbyggda" bakgrunder i blogger
Text: Maria Arell (Jakeline)
Har ni hittat en fin bakgrund som ni vill lägga till på er blogg? Brukar ni få problem med "mjölkighet" och bakgrunder som ligger framför er fina bakgrund? Så här gör du för att ta bort detta!
Först lägger du till den bakgrund du vill ha. Jag har lagt till en av mina egna (men detta fungerar även för andra bakgrunder, från ex the cutest blog on the block). Jag använder mig alltid av mallen simple, för jag tycker att den är enklast att jobba med, men detta ska fungera för alla bloggers mallar. De flesta som tillhandahåller färdiga bakgrunder har en kod som läggs in via html-gadgeten, så följ helt enkelt instruktionerna för den bakgrunden du har valt. Förhandsgranska.
Detta är då den vanliga synen man möts av. Detta är ju inte så kul, kanske. Här följer några relativt enkla steg för att få bort detta och få fram den fina bakgrunden. Innan du gör några ändringar så föreslår jag att du sparar mallen och det gör du inne på malldesignern.
1. Vi börjar med att gå in i malldesignern och välja anpassa.Sen klickar vi på anvancerat och sedan på bakgrunder.
Välj transparant på alla. Scrolla sedan ner så du ser ändringen i förhandgranskningen. Är du nöjd, klicka på använd i blogg.
Som ni ser är det fortfarande ett vitt "filter" över hela bakgrunden och det ska vi ta bort nu. Detta är lite knepigt, så passa på att spara ner mallen igen, efter du gjort ändringar i den.
2. Nu ska vi in i html-mallen och pilla lite. Jag ska visa hur man tar bort det vita och även skuggorna (frivilligt) som ligger längs med main-delen. Jag råder till att läsa noga, för det är lätt att missa något. Om du inte sparar så kan du lätt klicka på rensa redigering för att bort allt som du ändrat. När du är nöjd så sparar du så du inte förlorar någon innan du går vidare till nästa steg.
Leta upp följande stycke:
Alltså den här koden:
ersätt med det här:
Förhandsgranska! Ser det ut något som så här?
Bra! Klicka på spara nu, innan du går vidare till nästa steg!
Då ska vi ta bort skuggorna som löper längs med mainbaren. Detta är frivilligt, då det kanske inte stör så mycket, men det finns kanske någon därute som vill ta bort dem i alla fall.
Leta upp följande stycke i html-koden:
Alltså den här koden:
Här tar vi och sätter 0 på alla ställen där det står ett nummer följt av px.
Förhandsgranska, är skuggorna borta? Spara!
Så där ja, då var vi klara! Hoppas att du ska njuta av din nya bakgrund!
Ett gästbloggsinlägg av Jakeline
Har ni hittat en fin bakgrund som ni vill lägga till på er blogg? Brukar ni få problem med "mjölkighet" och bakgrunder som ligger framför er fina bakgrund? Så här gör du för att ta bort detta!
Först lägger du till den bakgrund du vill ha. Jag har lagt till en av mina egna (men detta fungerar även för andra bakgrunder, från ex the cutest blog on the block). Jag använder mig alltid av mallen simple, för jag tycker att den är enklast att jobba med, men detta ska fungera för alla bloggers mallar. De flesta som tillhandahåller färdiga bakgrunder har en kod som läggs in via html-gadgeten, så följ helt enkelt instruktionerna för den bakgrunden du har valt. Förhandsgranska.
Detta är då den vanliga synen man möts av. Detta är ju inte så kul, kanske. Här följer några relativt enkla steg för att få bort detta och få fram den fina bakgrunden. Innan du gör några ändringar så föreslår jag att du sparar mallen och det gör du inne på malldesignern.
Välj att hämta den fullständiga mallen, spara. Om något skulle gå fel nu, så har du en kopia som du kan ladda upp på samma ställe.
Så, då är vi redo att ta tag i resten.
1. Vi börjar med att gå in i malldesignern och välja anpassa.Sen klickar vi på anvancerat och sedan på bakgrunder.
Välj transparant på alla. Scrolla sedan ner så du ser ändringen i förhandgranskningen. Är du nöjd, klicka på använd i blogg.
Som ni ser är det fortfarande ett vitt "filter" över hela bakgrunden och det ska vi ta bort nu. Detta är lite knepigt, så passa på att spara ner mallen igen, efter du gjort ändringar i den.
2. Nu ska vi in i html-mallen och pilla lite. Jag ska visa hur man tar bort det vita och även skuggorna (frivilligt) som ligger längs med main-delen. Jag råder till att läsa noga, för det är lätt att missa något. Om du inte sparar så kan du lätt klicka på rensa redigering för att bort allt som du ändrat. När du är nöjd så sparar du så du inte förlorar någon innan du går vidare till nästa steg.
Leta upp följande stycke:
Alltså den här koden:
<Variable name="body.background.gradient.cap" description="Body Gradient Cap" type="url"
default="url(http://www.blogblog.com/1kt/simple/gradients_light.png)" value="url(http://www.blogblog.com/1kt/simple/gradients_light.png)"/>
<Variable name="body.background.gradient.tile" description="Body Gradient Tile" type="url"
default="url(http://www.blogblog.com/1kt/simple/body_gradient_tile_light.png)" value="url(http://www.blogblog.com/1kt/simple/body_gradient_tile_light.png)"/>
default="url(http://www.blogblog.com/1kt/simple/gradients_light.png)" value="url(http://www.blogblog.com/1kt/simple/gradients_light.png)"/>
<Variable name="body.background.gradient.tile" description="Body Gradient Tile" type="url"
default="url(http://www.blogblog.com/1kt/simple/body_gradient_tile_light.png)" value="url(http://www.blogblog.com/1kt/simple/body_gradient_tile_light.png)"/>
ersätt med det här:
<Variable name="body.background.gradient.cap" description="Body Gradient Cap" type="url"
default="none" value="none"/>
<Variable name="body.background.gradient.tile" description="Body Gradient Tile" type="url"
default="none" value="none"/>
default="none" value="none"/>
<Variable name="body.background.gradient.tile" description="Body Gradient Tile" type="url"
default="none" value="none"/>
Förhandsgranska! Ser det ut något som så här?
Bra! Klicka på spara nu, innan du går vidare till nästa steg!
Då ska vi ta bort skuggorna som löper längs med mainbaren. Detta är frivilligt, då det kanske inte stör så mycket, men det finns kanske någon därute som vill ta bort dem i alla fall.
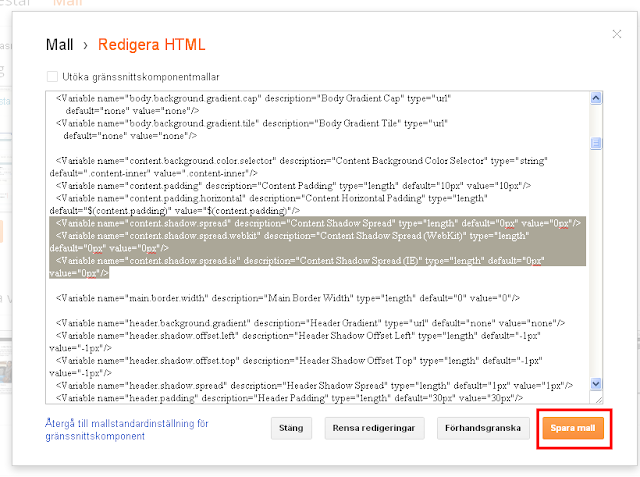
Leta upp följande stycke i html-koden:
Alltså den här koden:
<Variable name="content.shadow.spread" description="Content Shadow Spread" type="length" default="40px" value="40px"/>
<Variable name="content.shadow.spread.webkit" description="Content Shadow Spread (WebKit)" type="length" default="5px" value="5px"/>
<Variable name="content.shadow.spread.ie" description="Content Shadow Spread (IE)" type="length" default="10px" value="10px"/>
<Variable name="content.shadow.spread.webkit" description="Content Shadow Spread (WebKit)" type="length" default="5px" value="5px"/>
<Variable name="content.shadow.spread.ie" description="Content Shadow Spread (IE)" type="length" default="10px" value="10px"/>
Här tar vi och sätter 0 på alla ställen där det står ett nummer följt av px.
<Variable name="content.shadow.spread" description="Content Shadow Spread" type="length" default="0px" value="0px"/>
<Variable name="content.shadow.spread.webkit" description="Content Shadow Spread (WebKit)" type="length" default="0px" value="0px"/>
<Variable name="content.shadow.spread.ie" description="Content Shadow Spread (IE)" type="length" default="0px" value="0px"/>
<Variable name="content.shadow.spread.webkit" description="Content Shadow Spread (WebKit)" type="length" default="0px" value="0px"/>
<Variable name="content.shadow.spread.ie" description="Content Shadow Spread (IE)" type="length" default="0px" value="0px"/>
Förhandsgranska, är skuggorna borta? Spara!
Så där ja, då var vi klara! Hoppas att du ska njuta av din nya bakgrund!
Ett gästbloggsinlägg av Jakeline
Mamma, wanna-be-writer, digi-scrapper och designer.
Scrappar bakgrunder till blogger, bloggar, skriver både inspirerade och egna alster, är tokig i Jane Austen och att fotografera och min familj.







Jättebra, tack!
ReplyDelete~ Superbra ~
ReplyDeleteTack,jakeline!