Flera typsnitt på bloggen

Du kan ha flera olika typsnitt på din blogg.
Ibland kanske du vill lyfta fram ett speciellt inlägg,
eller en textgadget, och då kan det vara bra att känna till denna möjlighet.
Gå till denna Googlesidan
Där finner du f.n. 620 tillgängliga fonts/typsnitt.
Jag föreslår att du väljer Paprika, eftersom detta typsnitt skiljer sig från de vanliga stilarna, och det kan vara bra att se ett rejält resultat medan du testar, så att du ser att du gör rätt.
Det är enkelt att sedan ändra till vad du vill - mer om detta senare.
Skriv in Paprika i sökrutan till vänster, och när du kommit dit, så klickar du på Quick-use.
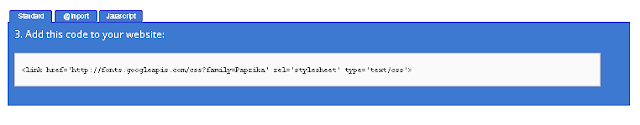
Nu öppnas en ny sida, och där scrollar du ner till punkt 3.
Kopiera koden i den blå rutan, se till att du får med hela.
Nu går du till Mall, i din blogg.
Vidare in i Redigera HTML - kryssa i Utöka gränssnittskomponentmallar.
Tryck sedan på Ctrl+F.
I sökrutan som du får upp i övre eller nedre hörnet på din skärm, skriver du </head>
Ovanför </head> klistrar du in koden som du kopierade från den blå rutan.
Nu måste du lägga till en slash (/), mellan de två sista tecknen.
Det ser då ut såhär i slutet: text/css'/>
Spara och stäng mallen (det finns ännu inget att förhandsgranska).
Nu har du berättat för din blogg att den skall hämta fonten Paprika på den adress som finns i koden du lagt in.
Men den gör det bara när du ber den om det. Och det gör du såhär:
Öppna gadgeten, via Layout-Redigera.
Till höger i Innehållsrutan finns en del symboler och texten Redigera HTML. Klicka där.
Välj ett ställe i texten, där du vill ändra font - det kan vara var som helst i texten, eller innan textens början. Där lägger du in följande kod:
<span style="font-family: Paprika; ">HÄR SKRIVER DU DIN TEXT</span>
Det sista </span> skall alltså ligga där du vill att fonten Paprika skall upphöra.
Sedan sparar du.
Detta kan du använda även på dina inlägg - du skriver som vanligt, ändrar sedan från
SKRIV-läge till HTML-läge, och lägger in <span style="font-family: Paprika; ">, utan det avslutande </span>, skiftar tillbaks till SKRIV-läget, och fortsätter skriva. Sedan skiftar du tillbaks till HTML-läget och lägger in det sista från koden, dvs </span>.
Så här ser det ut när det är klart, i gadgeten:
När du fått kläm på detta, och sett att det fungerar, så kan du byta till vilken font du vill av de 620 st som f.n. finns tillgängliga.
Då återvänder du till Googlesidan, och söker upp den font som du vill ha, och fortsätter enl beskrivningen ovan.
Du kan flera olika fonter, på olika ställen på bloggen, eller i olika inlägg, men tänk på att det lätt kan uppfattas som rörigt, och laddningstiden för bloggen ökar för varje grej som skall hämtas externt.
Lycka till!
Ett inlägg av Rolf,.
Rolf driver bloggen Näsetvandrarna som är en informationsblogg för vandringssugna personer i och runt Vellinge kommun i Skåne.
Starten av bloggen väckte Rolfs intresse för att själv kunna påverka sin sajt och han lär sig hela tiden nytt inom html och css.










Kanon -Bra Info,Rolf :)
ReplyDeleteBra tips - tack!
ReplyDeleteFör egen del brukar jag skriva mina utkast i Word och kopiera in dem i bloggen, typsnittet jag har valt kommer då automatiskt i bloggen. Även om jag nu inte har riktigt 622 st olika att välja på i Word...
Christian: bra tips! Word är användbart till mycket.
ReplyDeleteOch speciellt ihop med "kopierafunktionen".
Hej!
ReplyDeleteHelt plötsligt när jag kommenterade en blogg jag följer, blev hela kommentarsfältet pyttelitet, och sen hela "insidan" på min blogg! Så smått och förminskat! Vad har hänt? Det hände alltså medan jag kommenterade den blogg som jag följer.
Lisa
Snubblade över den här sidan av en slump igår och lyckades med enbart inlägg härifrån i stort sett få ihop en helt egen design.
ReplyDeleteHelt otroligt bra forum! Ni har hjälpt mig med mycket idag! Starkt
ReplyDeleteatt det finns människor, som jobbar på detta sättet, och hjälper andra ideelt och på sin fritid!!
That is an extremely smart written article. I will be sure to bookmark it and return to learn extra of your useful information. Thank you for the post. I will certainly return.
ReplyDeleteJag har ont om ord för den fantastiska vinsten du hjälpte mig att tjäna på bara en vecka med binära optioner. Jag är så ledsen att jag tvivlade i början, jag investerade $200 och tjänade $2 500 på bara en vecka, och fortsatte att investera mer, idag är jag ekonomiskt framgångsrik, kan du kontakta honom via e-post: (tdameritrade077@gmail.com) whatsapp(+447883246472) Jag råder dig att inte tveka. Han är fantastisk.
ReplyDelete