Publicera större foton - för t.ex fotobloggar

Ibland vill man visa sina foton i större format än vad som är möjligt då man laddar upp dem via Blogger. I Bloggers användarvillkor finns reglerat hur mycket utrymme vi får använda för foton och hur stora de får vara, men det går att kringgå genom att använda sig av en utomstående webhost- en websida där du laddar upp dina bilder och sedan länkar ifrån. Photobucket är exempel på en sådan webhost.
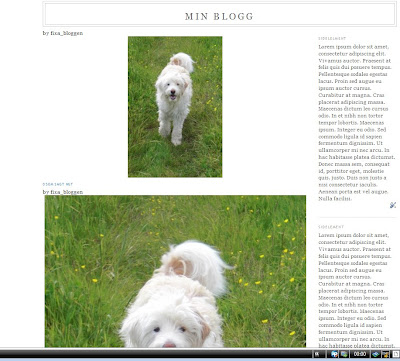
Om man vill skapa en riktig fotoblogg kan man även utvidga bloggen och på så vis skapa möjlighet till att visa upp bilderna på bästa vis.
Hur går man då tillväga?
 Vi börjar med att utvidga bloggmallen. Om du inte vill göra det behövs det förstås inte, ta bara reda på hur bred din Main Wrapper är så att du vet vilken storlek du ska ha på dina stora fotografier. Det hittar du i din bloggs HTML-kodredigering.
Vi börjar med att utvidga bloggmallen. Om du inte vill göra det behövs det förstås inte, ta bara reda på hur bred din Main Wrapper är så att du vet vilken storlek du ska ha på dina stora fotografier. Det hittar du i din bloggs HTML-kodredigering.Om du nu vill göra din blogg vidare går du till din bloggs Layoutläge, Redigera HTML-kod.
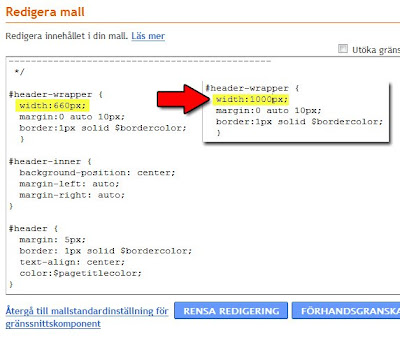
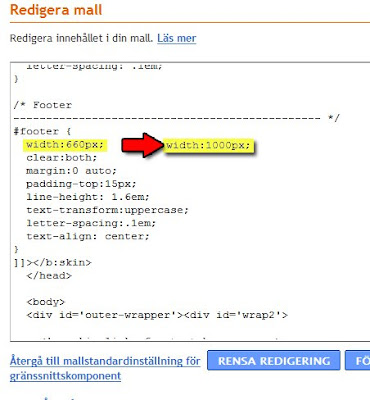
Här scrollar du ner till Header wrapper och utökar den till förslagsvis 1000 pixlar.

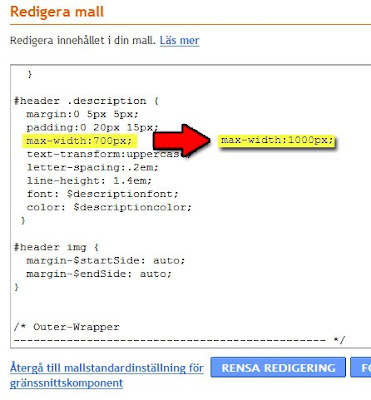
Scrolla vidare ner till Header Description och utöka även denna till 1000 pixlar.
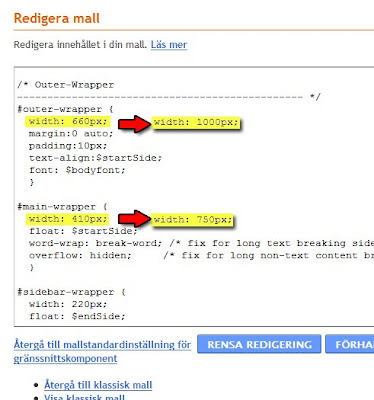
 Så scrollar du ner till Outer Wrapper och ökar denna till 1000 pixlar.
Så scrollar du ner till Outer Wrapper och ökar denna till 1000 pixlar.Sedan vidare till Main wrapper ( det är här du skriver dina blogginlägg och där dina foton hamnar) och utökar den till förslagsvis 750 pixlar. Det ger stora tydliga foton i din blogg.

Avslutningsvis scrollar du ner till Footer Wrapper och ändrar även den till 1000 pixlar.

Nu är din blogg bred och utrymmesrik. Spara din bloggmall!
Nu är det dags att förbereda dina foton.
Börja med att ändra storlek på dem till ett pixelantal som överensstämmer med din Main Wrapper ( den som var 750 pixlar ) eller något mindre. En större bild gör att vissa delar inte kommer att synas då du publicerar den. Alltså, satsa på max 750 pixlar om du använder dig av ovanstående breda bloggmall.
Jag brukar använda mig av Microsoft Office Picture Manager när jag ändrar bildstorlek.
Du kan förstås använda det program du brukar för att göra detta.
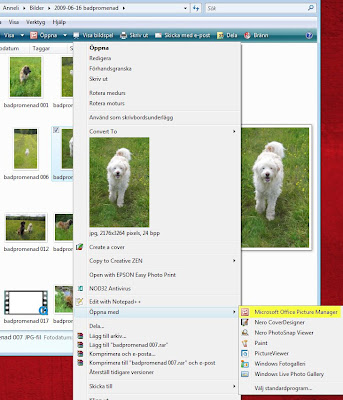
Högerklicka på din bild och välj öppna med Microsoft Office Picture Manager.

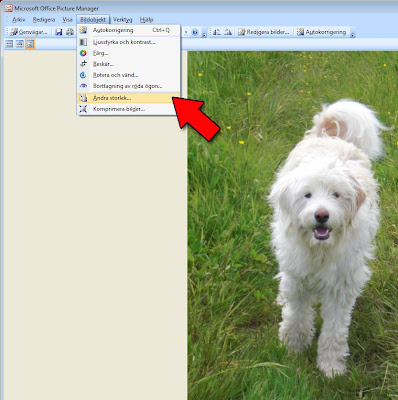
Gå till Bildobjekt, välj Ändra Storlek.

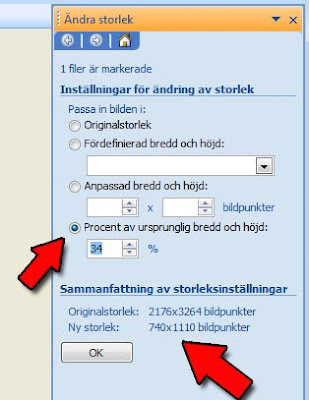
Här ändrar du bildens storlek så att bredden på den är max 750 pixlar (eller så många pixlar som din main wrapper är bred).
 Spara din bild.
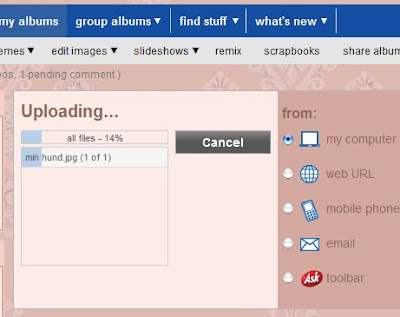
Spara din bild.Ladda upp den på den webhost du använder - i mitt fall Photobucket.

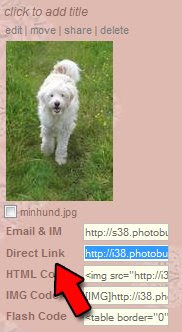
Kopiera direktlänken!

Nu är det dags att publicera din bild på din blogg.
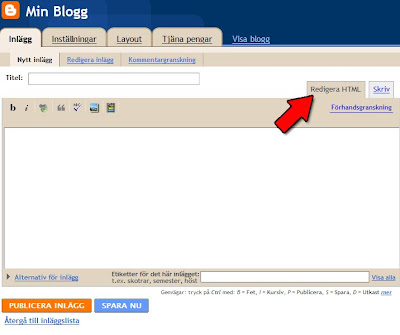
Gå till Nytt Inlägg, välj Redigera HTML-läget.
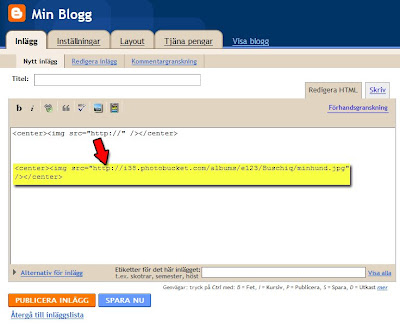
 Skriv in följande kod i inlägget:
Skriv in följande kod i inlägget:<center><img src="http:// www.bild.com/image.jpg" /></center>
Byt ut adressen i koden mot din bilds direktlänk från webhosten.
 Skriv ditt inlägg och publicera din post.
Skriv ditt inlägg och publicera din post.Din bild ska nu vara lika stor som din Main Wrapper, alltså 750 pixlar bred - att jämföra med de ca 400 pixlar du annars kan visa.



Hej igen!
ReplyDeleteSvarade på din kommentar på min blogg, men jag vet inte om du ser den så jag skriver här med.
Tack så OTROLIGT mycket för hjälpen! Har frågat runt överallt men ingen har kunnat ge mig ett tydligt svar på hur man gör för att få stora bilder på ett enkelt sätt. Verkligen, TACK!
Ha det fint! ;)
Kram Eleonor
Hejsan !
ReplyDeleteJag har testat att lägga in större bild till min blogg och det fungerade jätte bra. Men jag skickar oftast från min mob.telefon, och då blir det mindre bild igen. Finns det nån möjlighet att få dom direkt skickade bilderna att se större ut i bloggen ?
Tack för svaren i förhand.
Mvh Zolt
Oj, vilken fråga! Jag har inte ens en mobiltelefon så jag kan testa... Du får nog googla lite på det är jag rädd :-)
ReplyDeleteOm jag vill ha den inbyggda begränsningen(400px) ändrad till 440px, går det inte då?
ReplyDeletemvh/Peter
Vilken toppensida!
ReplyDeleteJag har precis startat en ny blogg och börjar förstå lite. Jag har ändrat bredden på bloggen men har ett problem som stör mig nåt enormt... Bilderna jag lägger upp är pixliga. Det ser inte alls bra ut och bilderna är största anledningen till att jag bloggar och bytte till blogspot. Jag har ändrat storleken både på blogg och foto, inget fungerar. Men när jag klickar upp bilden ser den bra ut?! Vad gör jag för fel?
hej!super bra tips! Men jag undrar om det går att justera bredden och allt på de nya mallarna? Eller har du utgått efter minima mallen???
ReplyDelete/Filippa
om man vill ha en fotoblogg, och vill att alla bilder blir lika stora, måste man ladda upp bilderna så att man får ULR-koden varje gång ?
ReplyDelete/F
dessa instruktionerna passar inte mallarna jag har ?
ReplyDeleteHej, jag undrar hur man gör själva profilbilden som visas på bloggen större??
ReplyDelete